发布时间:2024-10-18 10: 57: 00
如果你经常用 Source Insight 写代码,可能也觉得它默认的界面有点过时,功能虽然强大,但看久了确实有点累。不过,别担心,Source Insight 是可以通过一些简单的设置来美化和配置的,让它看起来更顺眼、用起来更顺手。今天我们就来聊聊“Source Insight美化教程分享 Source Insight实用配置推荐”,一起看看怎么把 Source Insight 变得更好用。
一、Source Insight美化教程分享
想让 Source Insight 看起来更舒服?
调整一下配色、字体和代码高亮,整个界面立马变得好看多了。
换个配色,保护眼睛
如果你写代码喜欢用深色背景,那可以把 Source Insight 的默认配色调成深色模式。打开“Options”(选项)里的“Display Preferences”(显示设置),可以自己调整背景色和文字颜色。如果懒得自己配,也可以在网上找一些别人配好的方案,直接导入。这样你看代码的时候,眼睛也不容易累。
调整字体,写代码更顺眼
默认的字体可能不太好看,你可以换成等宽字体,比如 Fira Code 或者 Consolas,这些字体在写代码的时候看起来清晰又舒服。进入“Options” - “Font”,选个你喜欢的字体,还可以调整大小,找到一个最适合自己长时间盯着看的设置。
代码高亮,重点更清楚
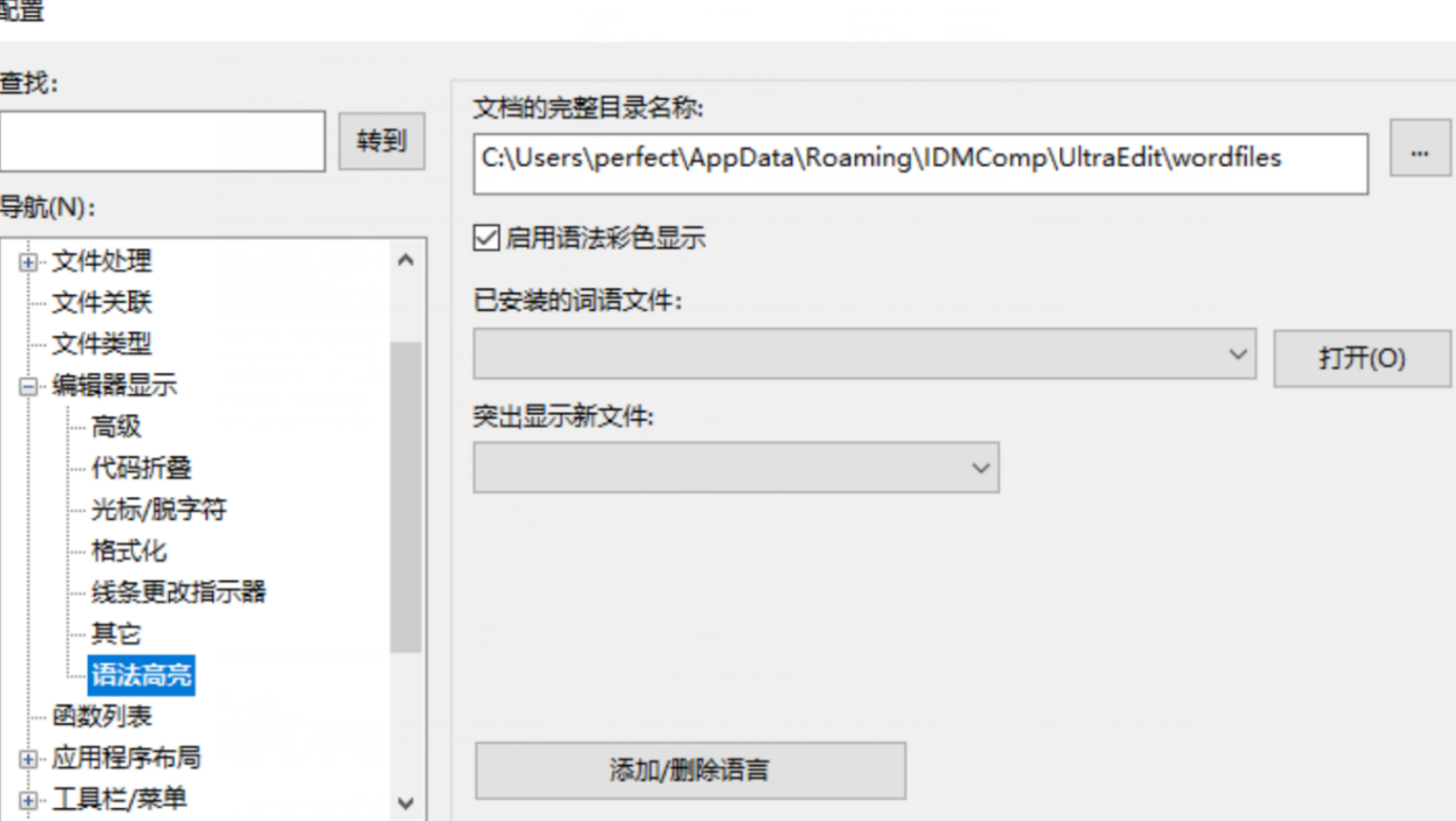
想快速定位代码中的重点?你可以通过设置不同颜色的高亮来区分不同的代码元素。在“Options” - “Symbol Format”里,你可以设置函数、变量、类名等不同的颜色。这样一看,代码的结构立马清晰,重要部分一目了然。

二、Source Insight实用配置推荐
除了美化界面,Source Insight 里有很多实用的配置,可以让你工作起来更高效。
以下这些配置特别适合经常需要快速操作、处理大量代码的小伙伴。
自定义快捷键,提升效率
Source Insight 支持自定义快捷键,你可以为常用的操作设置快捷键,比如打开文件、切换窗口、格式化代码等等。进入“Options” - “Key Assignments”,设置好之后,你只需要按下相应的快捷键,所有操作都可以快速搞定,大大减少了点击鼠标的次数。
代码折叠,界面更简洁
当你处理大项目时,代码太多会显得特别杂乱。这时候你可以用代码折叠功能,把不需要的代码暂时收起来,让界面更清爽一些。通过“View” - “Code Folding”选项,你可以轻松折叠或展开代码块,让界面看起来更加简洁。
标签管理,多文件切换更方便
同时打开很多文件的时候,来回切换会很麻烦。这个时候你可以启用文件标签管理功能,就像浏览器标签页一样,每个打开的文件都会显示一个标签,你可以快速切换到需要的文件,非常方便。这个功能可以在“Options”里找到设置。

三、Source Insight代码分析功能怎么样
除了美化和配置,Source Insight 最厉害的地方就是它的代码分析功能。特别是处理大型项目时,这个功能简直就是救命稻草。
以下就是这个功能的一些优点:
快速跳转,定位方便
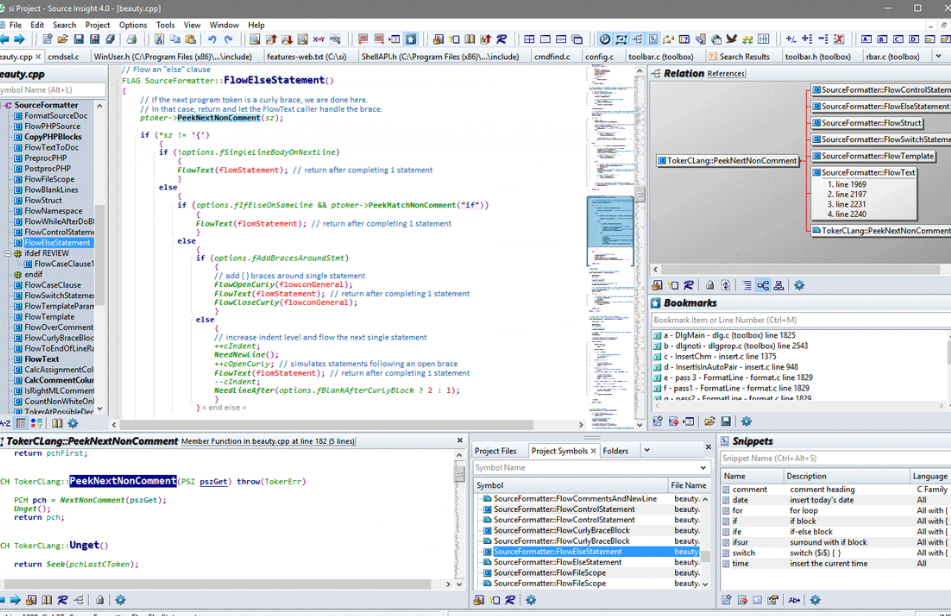
Source Insight 能帮你快速跳转到代码中的函数、变量定义等位置。比如你在某个地方用到了一个函数,想看看它是怎么定义的,直接双击函数名,软件会自动带你到定义的地方。这个功能特别适合查找代码时使用,省去了一行一行找的麻烦。
符号和引用追踪,一目了然
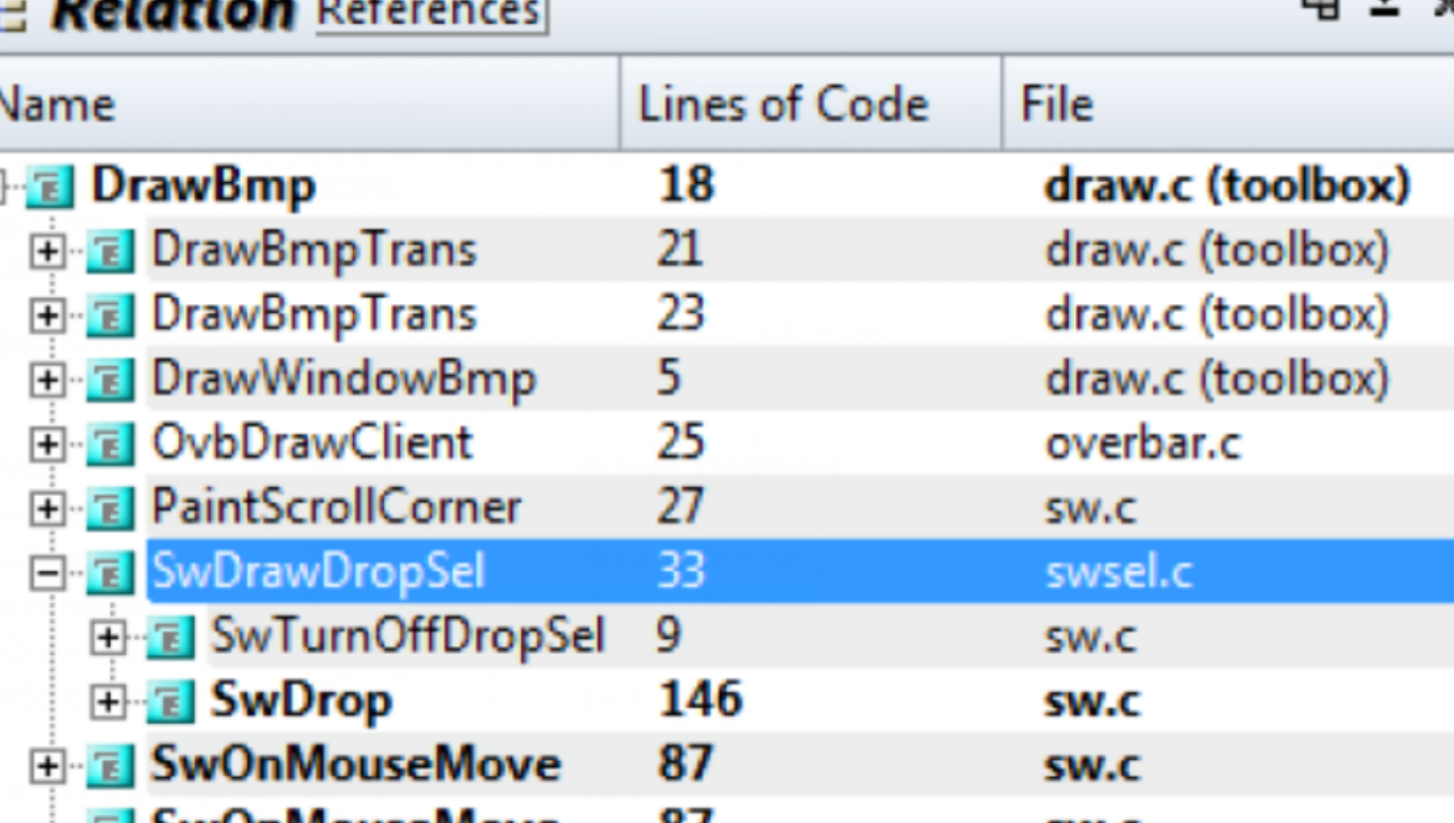
如果你想知道某个函数或变量在代码里被使用了多少次,Source Insight 可以帮你追踪这些符号的所有引用。在软件的左侧,你能看到所有的符号列表,点击某个符号,它会显示这个符号在项目中所有的使用位置,让你轻松查找代码的所有引用。
实时代码分析,及时发现问题
Source Insight 还具备实时代码分析功能。如果代码里有语法错误或者未定义的符号,软件会立刻标出来。你在写代码的过程中就能实时发现问题,省去了运行时才找错的麻烦。

四、总结
本文分享的这些美化和配置技巧,无论是通过配色、字体的调整,还是用快捷键、标签管理来提高工作效率,Source Insight 都能帮你提升代码编写的体验。而它的代码分析功能,更是在处理大型项目时帮你省下不少时间。希望这篇“Source Insight美化教程分享 Source Insight实用配置推荐”能帮到你,让你的编码之旅更轻松。
展开阅读全文
︾