发布时间:2025-01-14 15: 41: 00
利用 Source Insight 进行代码审查怎么做,Source Insight代码审查需要注意什么这个问题,一听就知道不少开发者在进行代码审查时,都碰到过。Source Insight作为一款很强大的代码编辑器和分析工具,能给开发者们带来很大的帮助,尤其是在代码审查的过程中。不过,要怎么充分利用Source Insight的这些功能,提高审查效率呢?哪些地方需要特别注意才能避免踩坑?今天咱们就来聊聊这些实用的细节。
一、利用 Source Insight 进行代码审查怎么做
Source Insight在代码审查中发挥的作用可不小,简单说,它的强大功能能够让你在审查过程中省去很多麻烦,提高效率。
下面就来给大家分享一下,怎么用Source Insight来做好代码审查。
用代码导航,跳转得更快
一开始就进入到代码审查的具体环节时,首先需要的是迅速定位到相关的代码部分。Source Insight有一个特别棒的功能,就是代码导航。你可以通过点击函数名或者变量名,直接跳转到定义的位置,这样就省去了查找的麻烦,尤其在代码很长的情况下,真的是特别方便。通过“Ctrl+点击”,可以快速跳到函数或变量的定义处,方便得很!
标记和注释让沟通更流畅
审查过程中,总是会有一些地方需要标记,或者做注释,这时候Source Insight的注释和标记功能就派上用场了。你可以在代码中直接插入注释,写下发现的问题或者优化的建议,其他团队成员也能看到,并且轻松回复。这样一来,不用来回翻查代码,就能清晰地记录下审查的要点。更重要的是,标记的部分还能用不同的颜色区分,直观又清楚。
调用图帮你搞清楚函数关系
代码审查不仅仅是看代码的实现,还得了解各个函数之间的关系。Source Insight的调用图和层次图功能特别强大,能清晰地展示出函数之间的调用链。用这种图形化的方式,能够帮助你快速定位到复杂代码中的潜在问题,特别是在大型项目中,调用链关系一眼看上去就很清晰,不容易漏掉关键环节。
静态分析检查代码问题
除了代码导航和图形化工具,Source Insight还有一些静态分析功能。比如它可以自动检查代码中的格式问题、命名不规范等,帮助开发者及时发现一些容易忽略的细节问题。在进行代码审查时,这些自动检查功能真的是相当有用,能够提前发现潜在的问题,避免后期的麻烦。
通过这些功能,Source Insight能大大提高代码审查的效率和准确性,帮助开发者更精确地找到问题,提升代码质量。

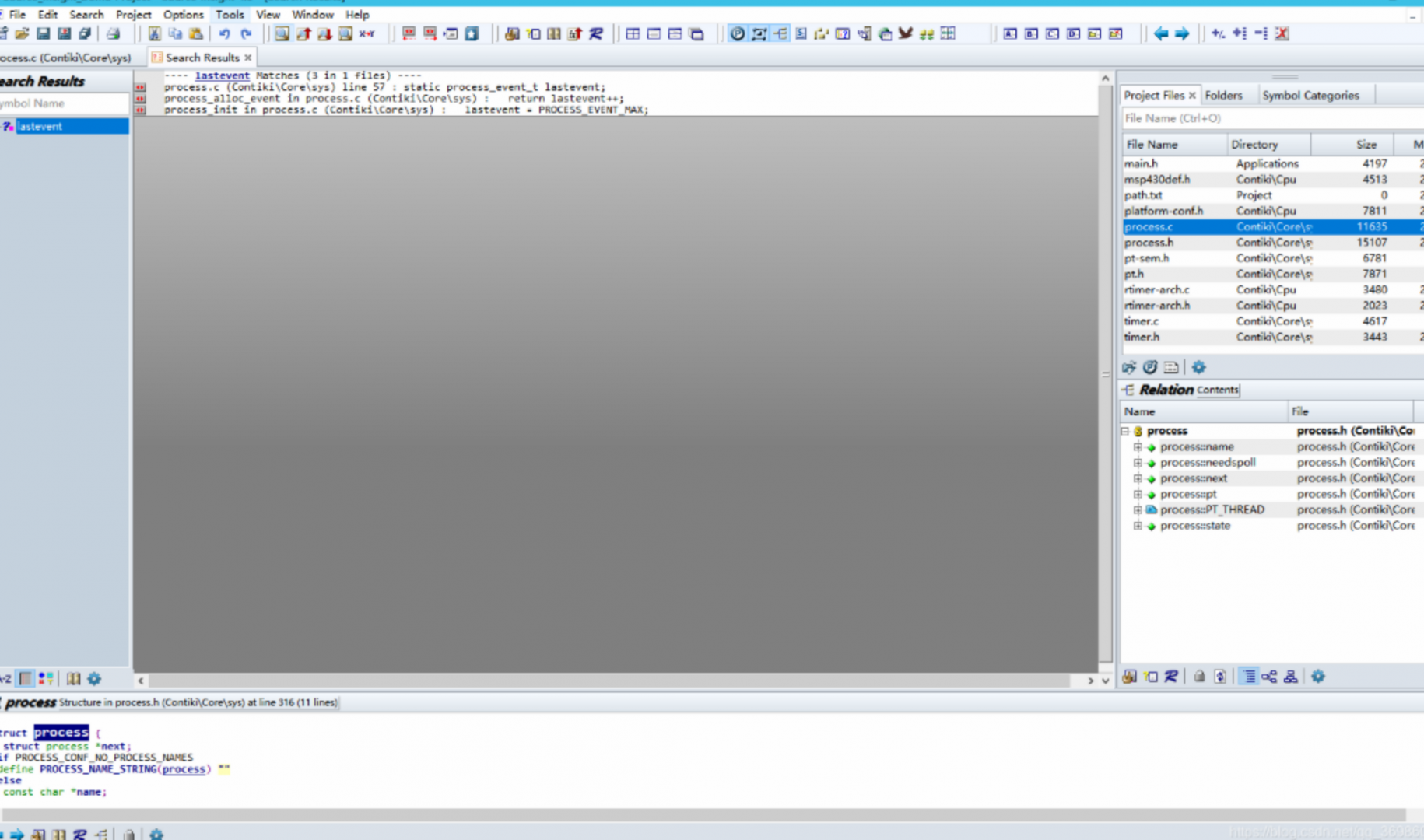
图1:代码审查
二、Source Insight代码审查需要注意什么
尽管Source Insight是个强大的工具,但在使用过程中,咱们还是得注意一些细节。
只有掌握了这些小技巧,代码审查才能真正做到事半功倍。
审查的范围要清楚
一开始审查的时候,首先得弄清楚审查的范围。你审查的是整个模块的代码,还是某个具体函数的实现?确定好范围后,就能更有针对性地进行审查。Source Insight的搜索和导航功能能帮助你精确定位,但你得确保审查的代码部分没有遗漏,尤其是大型项目中,代码量庞大,很容易忽视一些重要的代码段。
和团队保持沟通
代码审查不只是一个人看完代码就算了,团队成员之间的沟通非常重要。Source Insight虽然有注释和标记功能,但大家也得随时讨论发现的问题,分享修改的意见。在审查过程中,如果发现疑点,可以通过注释或者标签留下提示,让其他团队成员看到后能及时处理。通过这种方式,团队合作才能更加顺畅。
代码的可读性和可维护性至关重要
代码审查不光是检查代码的功能对不对,更要看代码的可读性和可维护性。简单来说,代码是否容易理解,未来如果需要修改、扩展,是否方便?Source Insight的功能虽然很强大,但我们在审查时,得时刻关注代码的结构、命名是否规范,注释是否清晰等细节。很多时候,一些小小的细节,能决定后期维护的难易度,甚至影响项目的长期稳定性。
关注边界情况和异常处理
边界情况和异常处理是很多开发者容易忽略的部分,但它们在代码审查中却至关重要。Source Insight能帮你快速定位到函数或代码块,但最终是否考虑到了所有可能的输入和异常场景,还是得靠审查人员自己来把关。代码中一些“特殊”的情况,往往会导致难以预见的错误或漏洞,审查时别掉以轻心。
性能问题不能忽视
性能问题在代码审查时也得引起足够重视。很多时候,性能问题在代码写完后并不容易发现,得通过仔细审查才能暴露出来。Source Insight提供的调用图和性能分析功能,能帮助审查人员轻松识别潜在的性能瓶颈。特别是对一些复杂算法或者高并发场景的代码,审查时必须仔细查看,避免以后因为性能不佳导致的系统崩溃或卡顿问题。

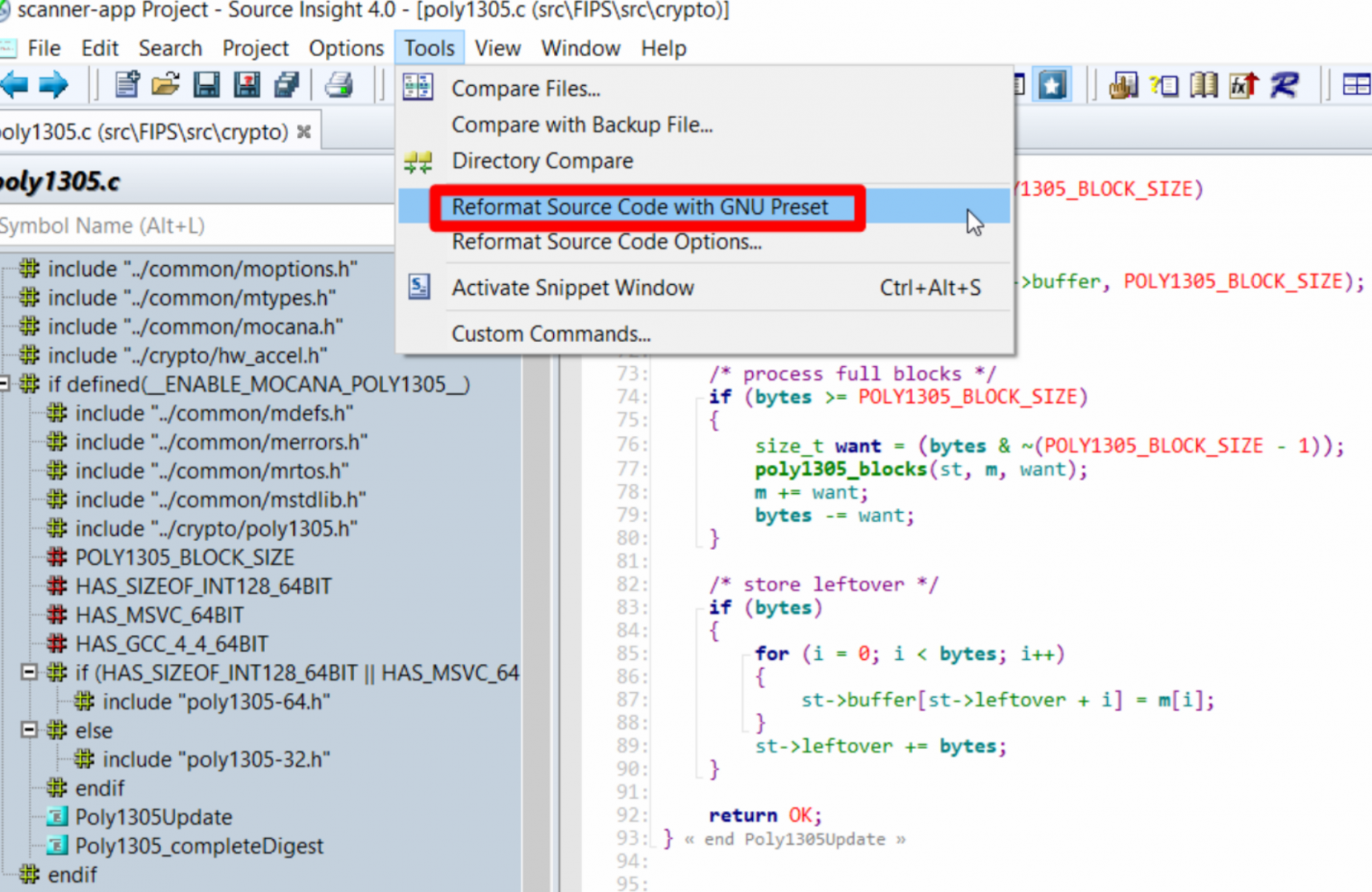
图2:代码审查功能
三、Source Insight怎么标记变量
代码审查中,标记变量的作用也不可忽视。Source Insight在这方面提供了非常方便的功能,能帮助开发者准确地标记出关键变量的位置,避免不必要的混乱。
通过高亮功能标记变量
在Source Insight中,最简单的标记变量的方式就是通过高亮显示。当你在审查代码时,可以选择变量进行高亮,这样不仅能帮助你快速识别出变量的定义和引用,还能帮助你在审查时更加集中注意力。高亮功能也能帮助你发现变量是否被重复使用,或者是否被正确赋值,减少审查遗漏的几率。
利用符号查找快速定位
另一种标记变量的方法,就是使用Source Insight的符号查找功能。这项功能能帮助你快速定位到代码中所有相关的变量定义和引用位置,避免你一个一个地去查找。对于一些复杂的项目,符号查找能大大提高审查效率,让你把精力集中在问题的分析上,而不是在查找上浪费时间。
分析变量的作用域
变量的作用域问题经常被开发者忽略,尤其是全局变量或者局部变量的使用不当,很容易引发潜在的BUG。Source Insight能清晰显示出变量的作用域和生命周期,帮助你判断变量是否在正确的范围内被使用。特别是在多线程或并发的环境下,变量的作用域问题可能导致难以预测的结果。

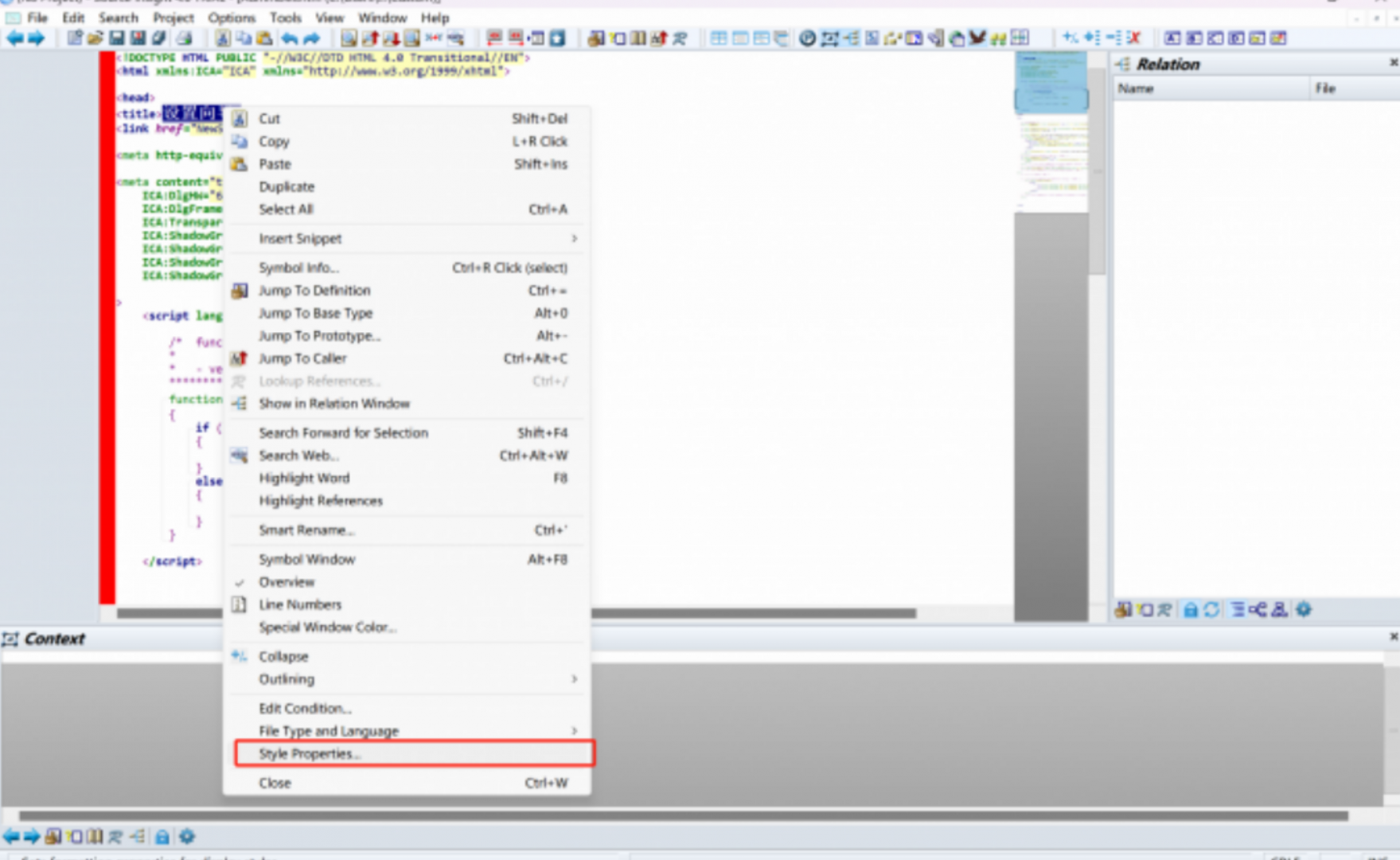
图3:标记变量
四、总结
利用 Source Insight 进行代码审查怎么做,Source Insight代码审查需要注意什么,这些问题的答案不仅仅是技术层面的操作,更是在实际开发中如何高效、精确地找到问题,如何通过沟通、标记和工具的结合来提升代码质量。希望通过这篇文章,大家能更好地利用Source Insight进行代码审查,提升团队的开发效率和代码质量。
展开阅读全文
︾