发布时间:2024-12-06 11: 40: 00
说到写代码的编辑器,Source Insight和VS Code肯定是绕不开的话题。一个是老牌的代码工具,另一个是现代开发者的最爱,很多人会纠结到底选哪个更好。尤其是新手,可能会更迷茫:Source Insight到底有什么独特的地方?VS Code的优势又在哪里?今天咱们就来聊聊“代码编辑器Source Insight 对比 VS Code有什么优势,编程新手用Source Insight 还是VS Code”,最后还会告诉你怎么让Source Insight的界面更好看,赶紧一起看看吧!
一、代码编辑器Source Insight 对比 VS Code有什么优势
如果你用过这两款编辑器,肯定能感受到它们的风格完全不一样。Source Insight更像是一个帮助你搞定老代码的工具,而VS Code则是为了开发新项目而生。
Source Insight更擅长老代码分析
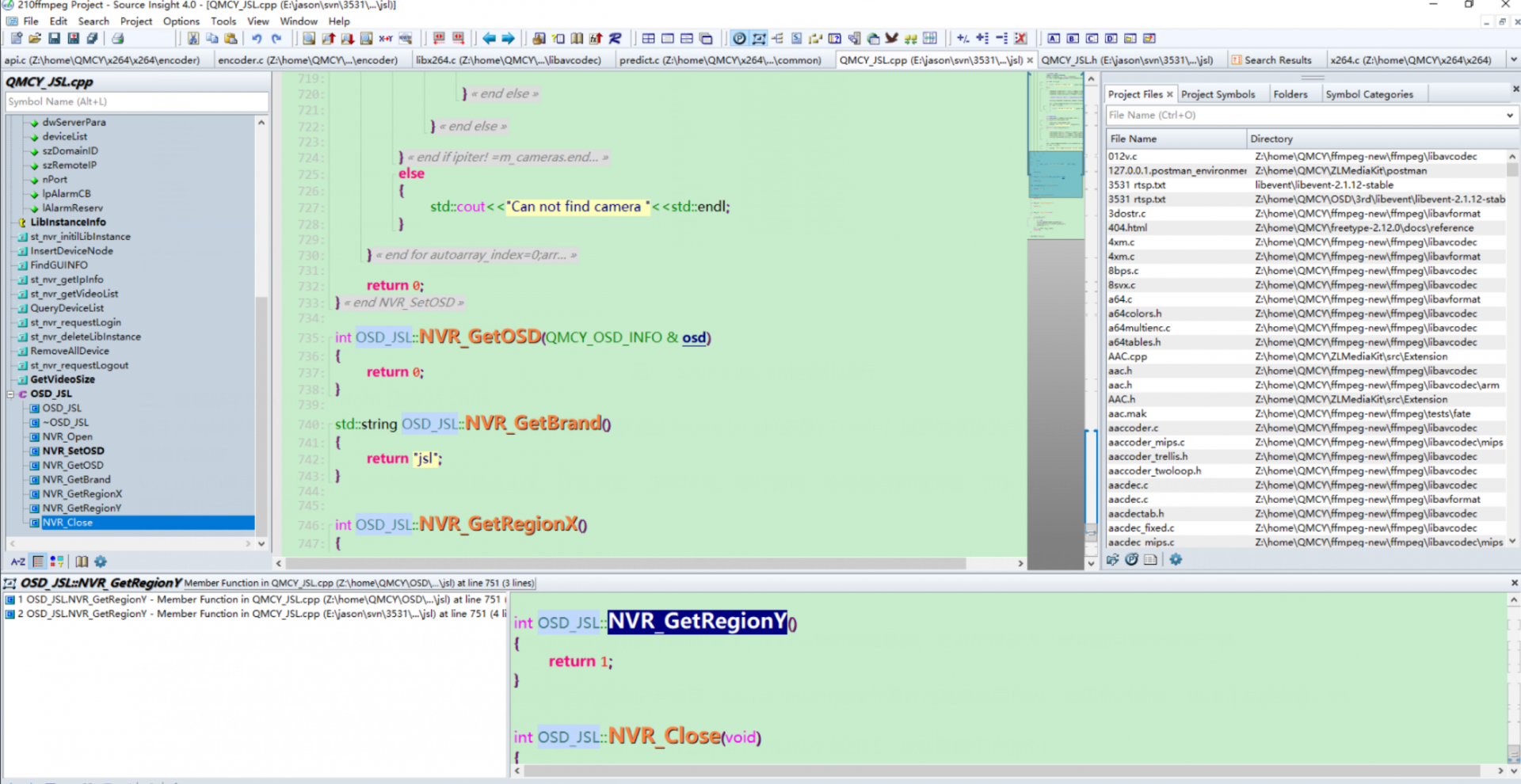
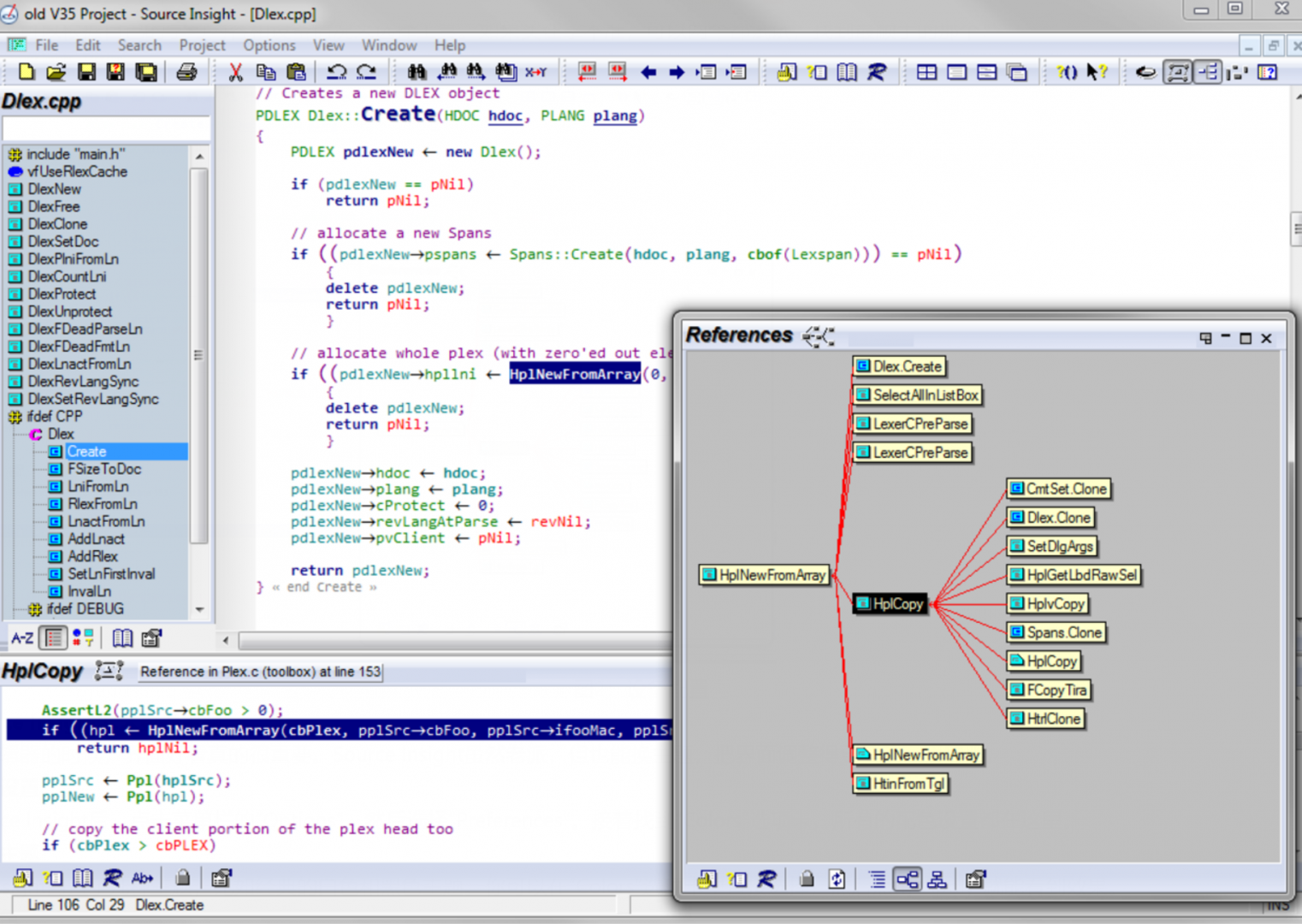
Source Insight最大的杀手锏就是代码结构视图。它能自动生成一个代码结构树,把函数、变量、类的关系都清晰地展示出来。如果你接手的是一个超大的老项目,比如几万行的C/C++代码,这功能就是你的救命稻草。反观VS Code虽然也有类似的功能,但需要装插件,效果也没Source Insight那么直观。
VS Code插件丰富
VS Code最吸引人的就是它的插件生态,几乎每种编程语言、开发框架都有对应的插件支持。不管你写的是Python、JavaScript还是Go,都能找到适合的开发环境。Source Insight在这方面稍微有点弱,虽然功能也挺全,但毕竟是个偏单机的工具。
Source Insight轻量化运行
如果你的电脑配置不高,用Source Insight绝对是更好的选择。它启动快,占用资源少,即使是几年前的老电脑也能流畅运行。VS Code虽然功能强大,但装上几个插件后,内存占用可能就有点吃不消了。
VS Code更适合多人协作
现在开发项目大多数都需要团队协作,VS Code的Live Share功能能让你和同事实时编辑同一份代码,还支持语音通话和聊天。Source Insight更偏向于个人工具,在协作上稍显逊色。
如果你主要是做老代码维护、重构工作,那Source Insight绝对是首选。但如果你要开发新的前端、后端项目,或者需要很多插件支持,VS Code会更适合。

二、编程新手用Source Insight 还是VS Code
新手选编辑器是个大难题,毕竟刚入门,很多东西都不熟悉。到底选Source Insight还是VS Code?其实要看你的学习方向和需求。
看操作难度
VS Code的界面更现代化,很多功能都能直接点出来。比如调试、版本控制、插件管理,全都整合得很流畅。而Source Insight的界面比较传统,新手上手可能需要多花一点时间适应。
根据语言选择
如果你学的是C/C++,建议从Source Insight开始。它的代码分析功能非常强大,可以帮你快速理解代码逻辑。如果是学Python、JavaScript这样的语言,VS Code无疑是更好的选择,支持的插件多,还能自动补全代码。
设备配置的影响
新手用的电脑配置可能不是很高,这时候Source Insight的轻量化就特别明显了。VS Code功能强是强,但占用资源大,老电脑可能会有些卡顿。
未来发展方向
新手还要考虑以后的工作方向。如果你计划做嵌入式开发或者维护老项目,Source Insight能帮你更好地理解底层代码。如果你对前端、Web开发感兴趣,VS Code的现代化功能和社区支持会更符合你的需求。
总之,新手可以根据自己的学习内容和设备情况来选择工具。如果实在拿不准,可以两个都试试,找到最顺手的那个!

三、Source Insight怎么更换主题
用代码编辑器的时候,界面好看真的很重要。Source Insight虽然老派,但也能换主题,把界面调整得更美观、更护眼。
打开颜色设置
打开Source Insight后,点击菜单栏的“Options”,然后选择“Preferences”。接着找到“Colors”选项卡,所有的配色设置都在这里。
选择内置主题
Source Insight内置了几种主题,比如经典的白色和黑色主题。你可以在“Colors”选项卡里直接选择,然后点击“Apply”就能看到效果。
自定义配色
如果内置主题不够满意,可以自己调整。点击“Edit”,你可以分别修改背景色、字体颜色、关键字颜色等等。比如喜欢暗色系的,可以把背景改成深灰色,字体改成浅灰色。
导入其他主题文件
网上有很多用户自制的Source Insight主题文件,格式一般是.cip。下载后回到“Preferences”窗口,选择“Import”,导入主题文件后就能直接使用。
调整好主题后,整个界面看起来会舒服很多,长时间写代码也不容易疲劳。

四、总结
“代码编辑器Source Insight 对比 VS Code有什么优势,编程新手用Source Insight 还是VS Code”这个问题,其实没有绝对的答案。Source Insight适合需要处理老代码、关注代码结构的人,而VS Code则更偏向现代开发者,特别是对需要插件支持的新手特别友好。至于用哪款编辑器,全看你的实际需求和学习方向。希望这篇文章能帮你更好地了解这两款工具,让你的编程之路更加顺畅!
展开阅读全文
︾