发布时间:2025-03-28 00: 00: 00
今天咱们来聊Source Insight美化器配置和Source Insight宏定义追踪技巧。平时写代码的时候,如果界面好看点,写代码也会更顺畅,而宏定义追踪也是非常重要的功能,能帮我们快速定位代码问题。
一、Source Insight美化器配置全解析
Source Insight很强大,但想让界面漂亮一点就需要用到Source Insight的美化器了。
详细讲讲操作步骤:
1. 美化器主题怎么安装?

目前网上最火的是一些现成的主题文件,比如经典的Dark(暗色)主题、Solarized主题等。具体的步骤是这样的:
先从网上找个喜欢的主题文件(一般都是.clf或者.xml格式)。打开Source Insight,菜单【Options(选项)】→【Load Configuration(加载配置)】。然后选择你下载好的主题文件,点【打开】就搞定了。立刻就能看到界面焕然一新。
2. 手动DIY美化方案
如果现成的主题你不喜欢,步骤也简单:
先打开【Options(选项)】→【Document Options(文档选项)】。在【Screen Fonts(屏幕字体)】里设置你喜欢的字体(推荐Consolas、Fira Code或者微软雅黑)。再进入【Colors(颜色)】页面,这里可以手动设置关键字、注释、背景等各种颜色。调好后,别忘了点一下右下角的【Save】按钮,存为你自己的主题文件,以后就随时能用了。
3. 推荐几个顺眼的字体和配色
字体推荐:Consolas、Fira Code、Courier New、JetBrains Mono,这几个字体看着都特别清晰舒服。
配色推荐:暗色系(推荐长期盯屏幕的小伙伴):Dark主题、Monokai、Dracula。亮色系(适合办公室光线好的):Solarized Light、VS经典白色、清爽蓝色。
二、Source Insight宏定义追踪技巧
很多朋友在阅读代码的时候,经常碰到满屏幕的宏定义,Source Insight对宏定义的追踪其实非常好用:
1. 快速跳转宏定义位置
在代码中看到一个宏,不知道定义在哪?其实很简单,鼠标点在宏定义上,直接按快捷键Ctrl + =就能瞬间跳转到宏的定义处。如果想返回刚才看的地方,按一下Alt + ,,就可以返回。
2. 查看宏展开后的实际代码

有些宏特别复杂,看了定义还懵圈,你可以让Source Insight帮你看看展开后的效果:
在宏定义的位置,右键点击,选择【Jump To Definition(跳到定义)】,快速定位定义。如果想看具体宏展开的情况,可以使用Source Insight自带的【宏展开】插件或外部宏展开工具(比如VS的宏展开插件),直接查看展开后的代码效果。
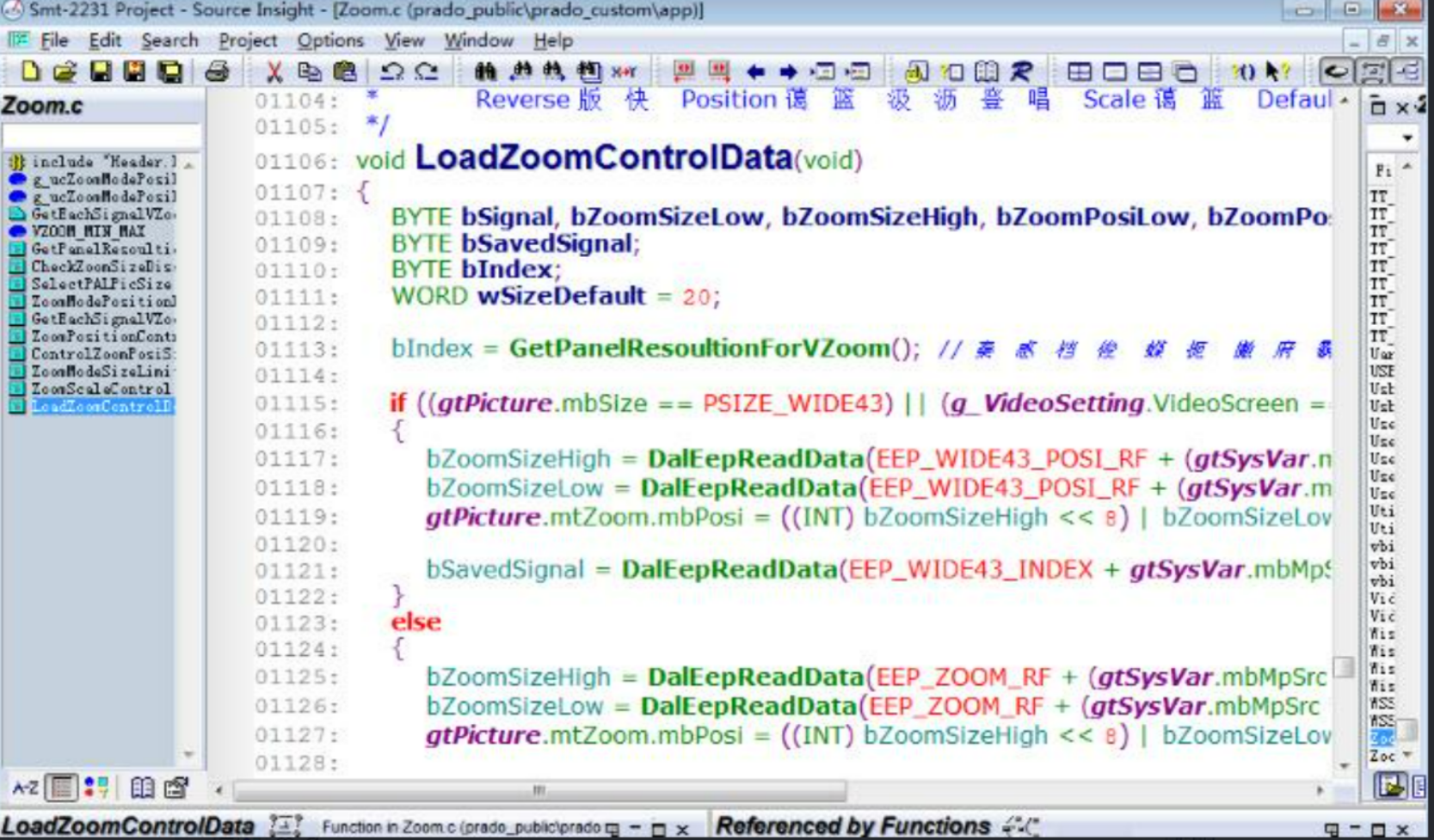
3. 宏定义颜色高亮显示
如果你想要代码中所有宏定义的地方一眼看出,可以自定义一个明显的颜色:
点【Options(选项)】→【Document Options(文档选项)】→【Colors(颜色)】页面。找到【Macro】选项,给它一个醒目的颜色,比如紫色或者橙色,这样在代码中所有的宏定义就能一目了然。
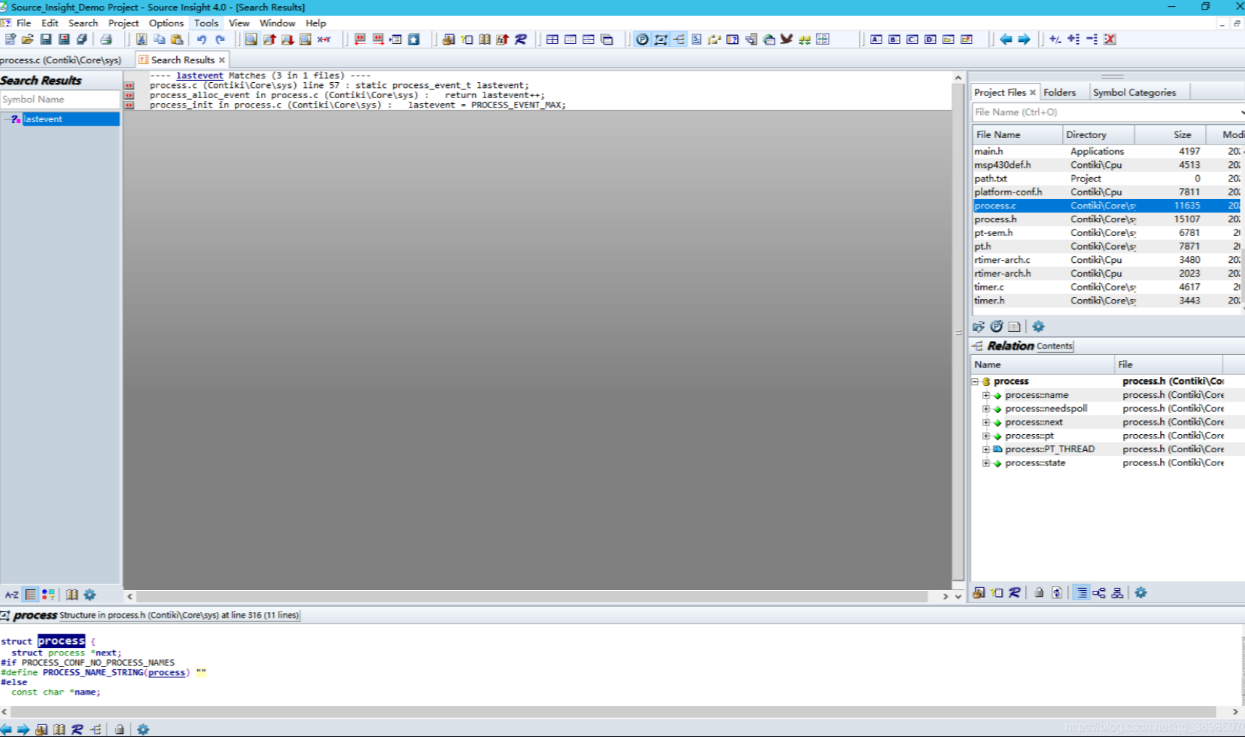
4. 宏定义的快速列表查看
可以点菜单【Browse(浏览)】→【Project Symbols(项目符号)】。然后在顶部下拉菜单中选择【Macros(宏)】,这样当前项目所有宏定义就清晰地呈现在你眼前了。点击任意一个宏就能快速跳转到定义位置。
三、Source Insight代码导航怎么快速定位
除了美化界面和宏定义追踪,再分享几个实用的导航小技巧,让你在Source Insight中快速定位代码:
1. 函数快速导航
按Ctrl + G快捷键打开函数列表,直接输入函数名,秒跳函数定义位置。还可以用Ctrl + F搜索关键字,迅速定位。
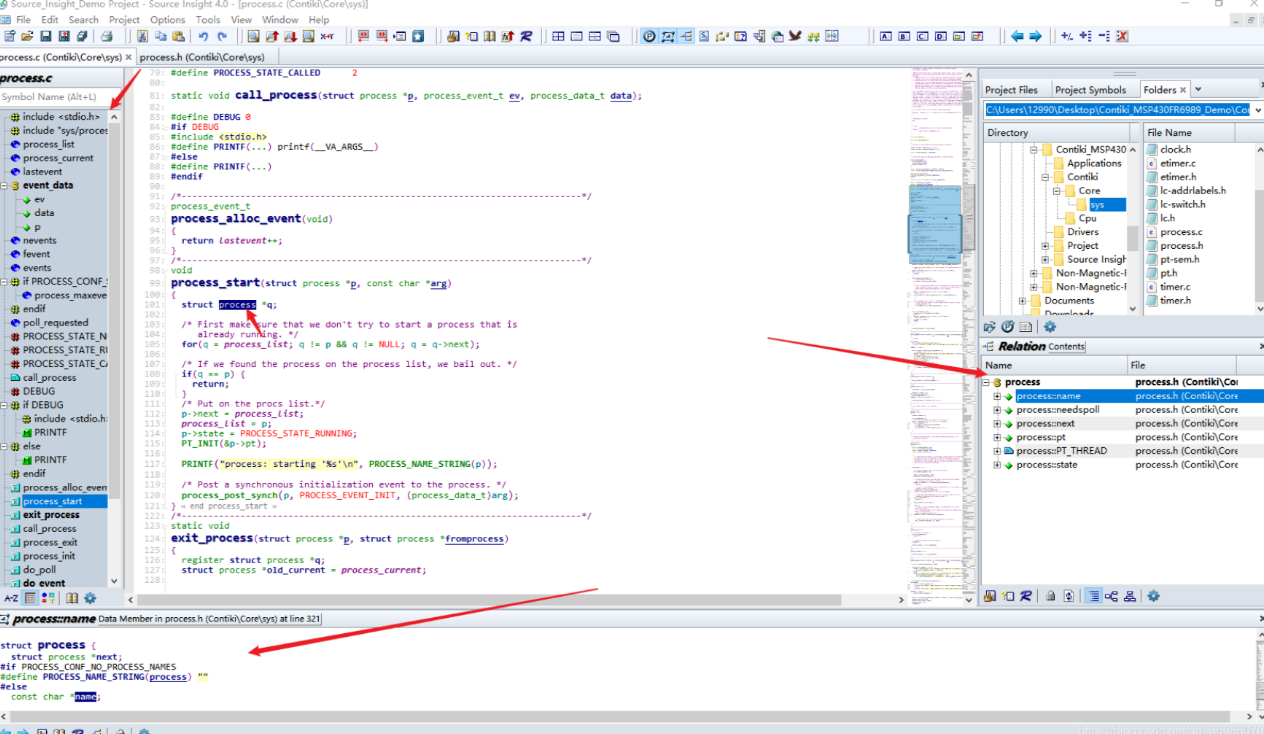
2. 上下文窗口
点【Window(窗口)】→【Context Window(上下文窗口)】,打开后,当你光标停在函数或变量上,旁边窗口就自动显示定义,非常好用。
3. 代码书签功能

在代码里想标记某一行,按Ctrl + F2设置书签。按F2或Shift + F2上下快速跳转书签位置,代码浏览变得特别顺畅。
总结
今天给大家详细讲解了Source Insight美化器配置全解析 Source Insight宏定义追踪技巧,这些操作可以提升代码阅读效率;还分享了一些代码导航的小技巧,让你写代码更加顺畅。希望这些实用的小方法,能帮你提高工作效率,打开你的Source Insight去试试吧!
展开阅读全文
︾