发布时间:2025-01-16 00: 00: 00
你是不是也在用Source Insight写代码?感觉它功能强大,但一开始用的时候,好像总有些地方不太懂?尤其是那些“代码结构视图”啊,“代码同步视图”啊,弄得人头晕眼花,像迷路一样。别担心,今天咱们就聊聊这些问题,帮你搞懂 Source Insight的代码结构视图在哪里,Source Insight的代码同步视图怎么打开,让你轻松上手!
一、Source Insight的代码结构视图在哪里?
说实话,很多刚接触Source Insight的人一开始都找不到“代码结构视图”。这其实是个特别有用的功能,它可以让你清楚地看到代码的整体结构,像一张地图一样,帮你快速定位到类、函数、变量的位置。
打开方式
你知道吗,其实代码结构视图就藏在Source Insight的界面里。要找到它,只要在菜单栏里点击左上角的 视图(View),然后选择代码结构(Code Structure),就能看到代码的整体框架了。感觉就像是给你的代码做了个“目录”,是不是很方便?如果你点了之后还没看到,可能是因为被隐藏起来了,别急,可以去 工具(Tool) 里再检查一下,看看是不是启用了相关选项。
结构视图的作用
代码结构视图不仅仅是个简单的列表,它会显示你项目中所有的类、函数、变量等信息,告诉你它们之间是怎么互相联系的。当你点击某个元素时,Source Insight会自动带你跳转到代码里的对应位置。就像你看地图,想去哪儿直接点一下,就能迅速定位到目标,省时又高效。
个性化设置
如果你觉得默认设置不太适合你的工作方式,也可以自定义它的显示方式。你可以调整它的显示顺序、过滤一些不需要看的内容,甚至改变视图的样式,完全可以按照自己的需求来设置。

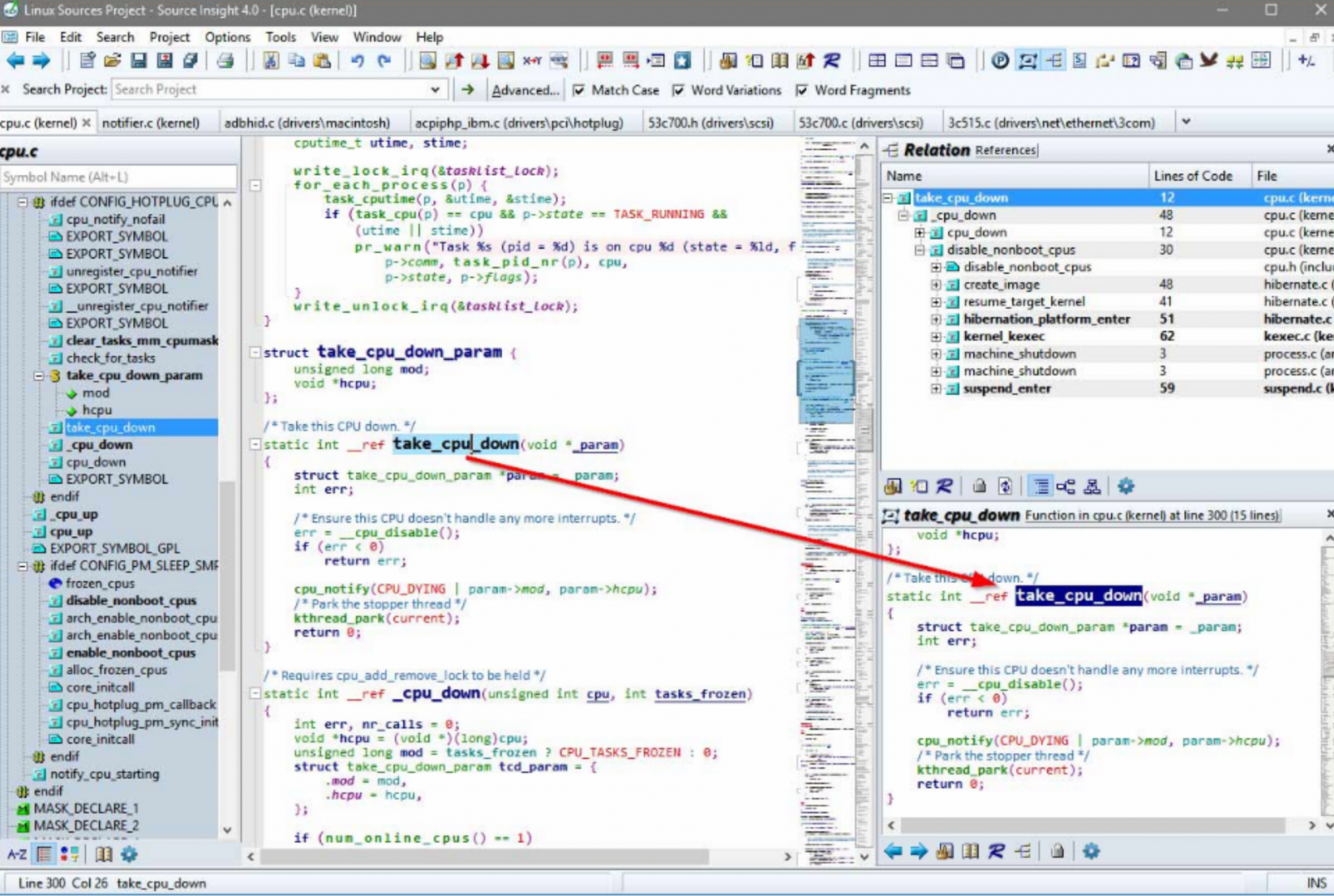
图1:代码结构视图
二、Source Insight的代码同步视图怎么打开?
有了代码结构视图之后,可能你会觉得这个功能已经够强大了,但其实Source Insight还有一个超级方便的功能,那就是代码同步视图。这个功能能让你在多个文件或多个位置之间同步查看和编辑代码,特别是在做复杂项目或者需要同时处理多个文件时,简直不要太方便!
打开同步视图
在Source Insight中打开代码同步视图其实很简单。你只需要在视图(View)菜单中,选择同步视图(Synchronized Views),然后就可以同时打开多个文件的视图,并且能够同步滚动。这样,无论你是想对比不同文件里的代码,还是同时编辑多个地方,都能一目了然,不用来回切换了。
同步的妙用
比如说,你在一个文件里改了一个函数,想看看其他地方有没有被影响,打开同步视图后,所有相关文件的代码都会跟着同步滚动,让你能快速找到需要的代码片段。不用再手动去查找,效率大大提升。
视图切换
如果你有多个视图窗口同时打开,也可以随时切换它们的位置,调整它们的大小,或者把不需要的视图关闭掉。这个功能特别适合做项目时需要同时处理多个文件的情况,不会让你觉得很混乱。

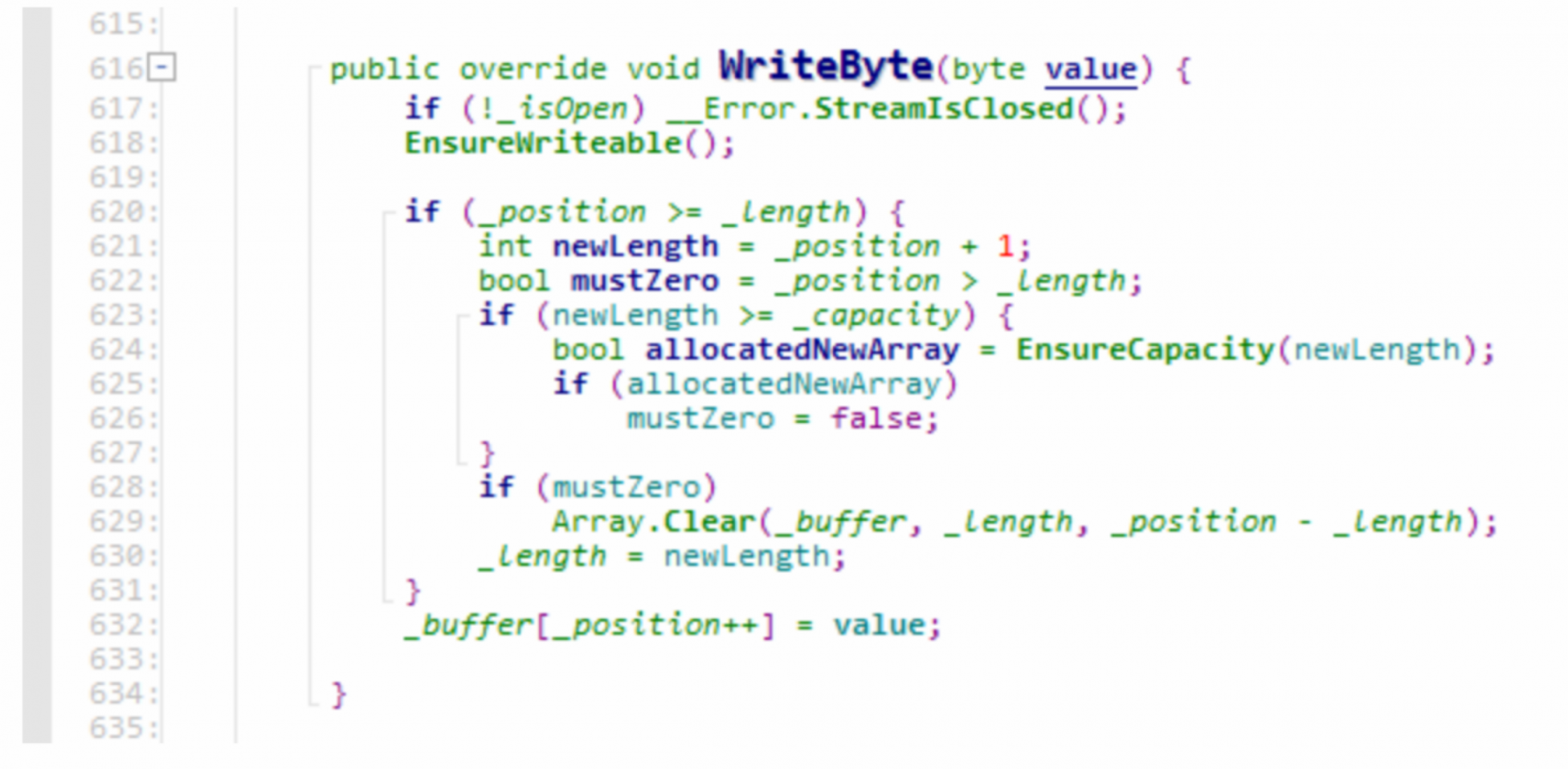
图2:代码同步
三、Source Insight怎么语法格式化?
你写完代码之后,有没有遇到过代码排版不规范,格式不整齐的问题?这种情况一来会让人看得头疼,二来也很容易出错。幸运的是,Source Insight也有语法格式化的功能,能帮你自动整理代码,确保代码风格一致,看起来更加清晰。
自动格式化代码
想要让代码变得更规范,可以用Source Insight的“语法格式化”功能。你只需要选中一段代码,右键点击,然后选择“格式化代码”,就能自动调整缩进和空格,确保每行代码都排版得当,函数、类等结构一目了然。省下了手动调整格式的时间,也减少了因为格式问题带来的错误。
自定义格式化规则
更棒的是,你还可以自定义格式化规则,比如缩进的空格数、函数的排版样式等等。每个人的代码风格不同,有的喜欢四个空格作为缩进,有的喜欢用Tab键,Source Insight都能满足你的需求。
保持一致性
通过语法格式化,团队中的每个开发者都可以保持统一的代码风格,这样大家看代码的时候就不容易产生误解,也有助于项目的可维护性。

图3:语法格式化
总结
总的来说,Source Insight的这些视图和功能,确实能够帮你提高工作效率,减少查找代码的时间,甚至能让你的代码变得更规范。如果你还没掌握如何使用这些功能,赶快试试吧!记住,Source Insight的代码结构视图在哪里,Source Insight的代码同步视图怎么打开,这些都不难搞定,掌握了它们,程序员的生活就轻松多了。希望今天的分享对你有所帮助,赶紧去试试,提升你的开发效率吧!
展开阅读全文
︾